Heute starten wir eine neue Blogserie zum Thema App-Konfiguration mit dem Simplifier. Unsere Beispiel-App interagiert nach dem Login mit einem verbundenen SAP-System und spielt Texte einer Störmeldung nach Eingabe der Meldungsnummer wieder zurück. Ein simples Beispiel und trotzdem wird klar, wie sich die App-Umsetzung mit dem Simplifier verändert.
Die erste Folge widmet sich ganz der Benutzeroberfläche und der Navigation zwischen den verschiedenen Screens.
Die Idee

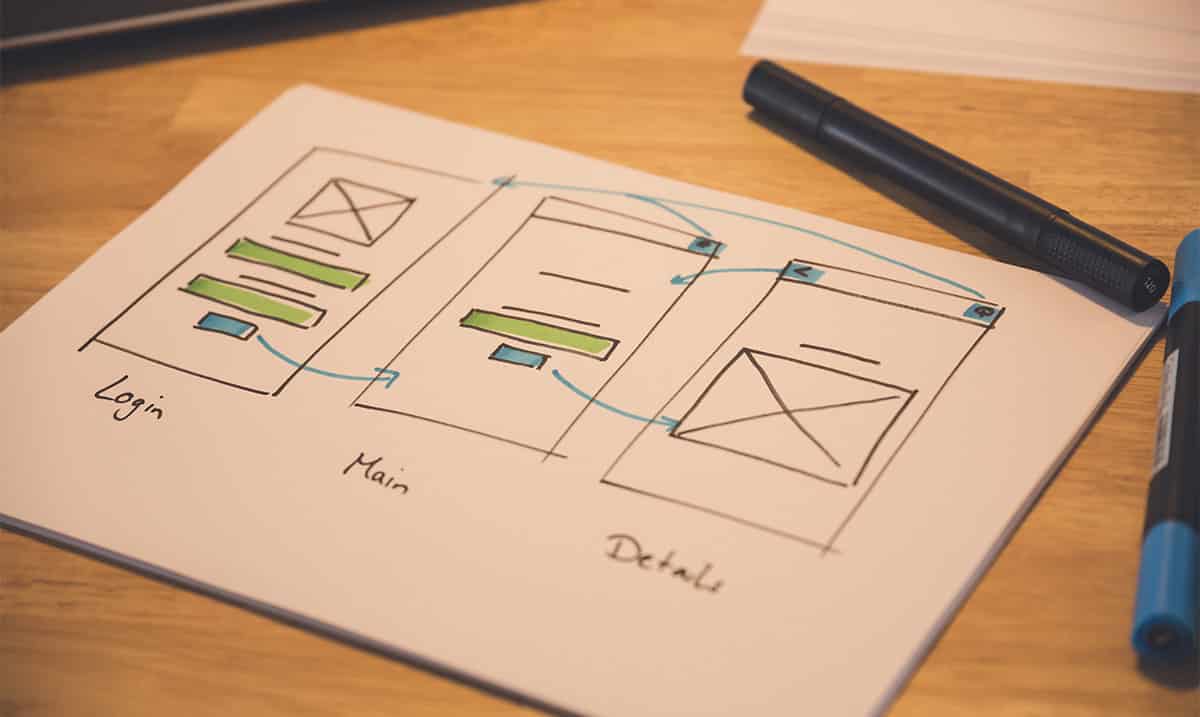
Jede App, auch für den geschäftlichen Nutzen, beginnen mit einer Idee. Auf die Idee folgt das Konzept. Trotz schnellem Prototyping mit dem Simplifier macht es durchaus Sinn, eine Skizze auf Papier oder mit einem Prototyping Tool zu entwerfen.
So wird genau klar, wie viele Screens und wie viele Navigationsschritte benötigt werden.
Der Start im Simplifier
Nach dem Login präsentiert sich dem Nutzer das Simplifier Dashboard. Je nach Berechtigung des Nutzers kann diese Übersicht mehr oder weniger Kacheln besitzen. Noch sind keine Apps vorhanden. Soll eine neue Anwendung konfiguriert werden, muss der Nutzer zunächst bestimmen, um was für eine Art Anwendung es sich handeln soll. Wir wählen eine OpenUI5 Mobile Anwendung. Setzt man Apps für Smartphones oder Tablets um, ist das die richtige Wahl. OpenUI5 Portal-Anwendungen eignen sich, wie der Name schon sagt, für browserbasierte Portalanwendungen, mit Angular werden Applikationen für Wearables umgesetzt, also Smartwatches und Datenbrillen.
Nun gibt man dem Kind, ok, der App, noch einen Namen und setzt einen kurzen Beschreibungstext, der in der App-Übersicht angezeigt werden kann. Der App-Transport Name generiert sich automatisch. Dieser wird aber erst notwendig, wenn die Anwendung auf eine andere Instanz umgezogen werden muss, z.B. beim Wechsel von Umsetzungs- zum Qualitätssicherungssystem. Ist die App angelegt, erscheint sie in der Übersicht und kann bearbeitet werden.
Screens anlegen
Durch das vorherige Konzept weiß man genau, welche Screens gebraucht werden. Besonders, wenn die App sehr umfangreich ist, sollte man auf eine sinnhafte Namensgebung achten. Hat man Screen 1 bis Screen 26 vor sich, kann man sonst schnell den Überblick verlieren.
Der Login Screen
Was ist ein Login Screen? Nun, da stellen wir uns einmal ganz dumm und sagen, ein Login Screen, ist ein Screen, auf dem man sich einloggt. Was wir also mindestens brauchen, sind zwei Eingabefelder, eines für den Nutzernamen und eines für das individuelle Passwort. Das übergeordnete Central Layout richtet alle Elemente zentral aus. Doch vielleicht sollte man dem Nutzer auch sagen, was wo einzutragen ist? Besonders hervorgehoben durch Fettschrift sollte jeder User Bescheid wissen. Um den Screen abzurunden, gibt es noch ein Bild dazu.
Der Main Screen
Auf dem Main Screen startet die eigentliche Anwendung. Das Welcome-Label begrüßt den Nutzer, das Label TicketNr. fordert zur Eingabe der Ticketnummer auf. Dafür brauchen wir natürlich noch ein Eingabefeld und einen Search-Button, der die Informationen dann ins SAP sendet. Der Search Button bekommt das bekannte Search-Icon. Die feste Breite von Button und Eingabefeld sorgt für ein stimmiges Gesamtbild. In der HeaderBar, der übergeordneten Menüleiste der Anwendung, findet noch der Logout-Button seinen Platz. Wichtig ist, den Button via Anhaken der Checkbox Visual Script für den nächsten Bereich des Simplifier zu aktivieren. Hier findet dann die Navigation statt. Doch dazu später mehr.
Der Details Screen
Jetzt wird die HeaderBar schon komplexer. Neben dem Logout-Button konfigurieren wir auch noch den Zurück-Button, mit dem man wieder auf den vorherigen Screen abspringen kann. Ansonsten passiert nicht viel Neues. Ein Ausgabefeld wird später bei der fertigen Anwendung den Wert anzeigen, der aus dem SAP gelesen wurde. Jetzt kann die UI gespeichert werden.
Lasst das Klicken beginnen
Um die verschiedenen Screens miteinander zu verbinden, brauchen wir eine Navigation, immerhin soll ein Login-Button dazu führen, dass man sich auf der ersten Anwendungsseite wiederfindet und von einem Zurück-Button erwartet der Nutzer, dass er ihn auf die vorherige Seite führt. Das sind Konventionen, an die man sich schon halten sollte, wenn man möchte, dass die eigene Anwendung akzeptiert wird.
Weil unsere Demo Anwendung noch sehr übersichtlich ist, gestaltet sich auch die Navigation recht überschaubar. Insgesamt benötigen wir fünf Navigationsschritte, zwei nach vorne und drei nach hinten. Um die Navigation zwischen zwei Screens zu konfigurieren, wählen wir ein Event (nämlich das Betätigen eines Buttons) und weisen den Button dem Event zu. Für das Feld Navigation wird jeweils der Screen ausgewählt, auf den navigiert werden soll. So einfach kann navigieren sein.
In der Vorschau lässt sich nun erkennen, ob alles richtig sitzt und die Navigationswege stimmen. Unsere Anwendung sieht fürs Erste gut aus.





