Wiederverwendbarkeit
Herausforderung: Schnelligkeit und Flexibilität
Bei der Erstellung von mobilen Anwendungen zählen vor allem Schnelligkeit und Flexibilität. Geschäftsprozesse müssen dabei schleunigst digitalisiert werden. Hinzu kommen unterschiedliche Technologien und verschiedene Systeme, welche unternehmensübergreifend integriert werden müssen. IT-Abteilungen sind diesen steigenden Anforderungen meist nicht mehr gewachsen und maßlos überfordert.
Ein Standard muss her
Um die Herausforderungen bewältigen zu können, sollten Unternehmen auf eine einheitliche technologische Basis setzen. Gewachsenen IT-Systeme und Insellösungen sollten dabei entflechtet und standardisiert werden. Das Ziel sollte sein, verschiedenste IT-Systeme, vorhandene Schnittstellen und Anwendungen funktional miteinander zu verknüpfen.
Durch die Vernetzung interner Lösungen profitieren Unternehmen von:
- perfekt aufeinander abgestimmten Systemen
- optimierter Kommunikation
- reduzierter Komplexität
- Beschleunigung der Anwendungsentwicklung durch Wiederverwendbare Bausteine

Herausforderung
Die größte Herausforderung auf dem Weg zum digitalen Unternehmen ist dabei, die steigende Anzahl an individuellen Unternehmensanwendungen in der vorgegebenen Zeit umsetzen zu können.

DIE PROBLEME AUF EINEM BLICK

SO LÖSEN SIE DIESE PROBLEME
Simplifier schafft eine Standardisierung durch Konfiguration
Mit Einsatz der Low-Code-Plattform Simplifier können Sie Ihre Produktivität im Unternehmen weiter steigern. Die Plattform stellt ihnen sofort einsatzbereite Vorlagen, Widgets, Plug-Ins und Komponenten zur Verfügung, die immer wieder verwendet werden können.
Bestehende Applikationsvorlagen können als Ausgangspunkt genutzt und jederzeit auf individuelle Anforderungen angepasst werden.
Ihre Vorteile
Im Vergleich zu einem klassischen Softwareentwicklungsprojekt können Sie beim Einsatz von Simplifier von folgenden Vorteilen profitieren:
Konfigurationsansatz schafft Vereinheitlichung
Durch Simplifier werden die Code-Fragmente durch die Konfiguration automatisch generiert. Im Vergleich zum manuell geschriebenen Code können dadurch einheitliche Qualitätsrichtlinien eingehalten werden die immer für eine einheitliche Code-Qualität sorgen. Dadurch können im Wartungsfall Fehler schneller identifiziert und über die Konfiguration wieder behoben werden.
Zudem können Change-Requests wesentlich schneller und effizienter umgesetzt werden, da Anpassungen nicht im Quellcode der Applikation erfolgen müssen sondern einfach die entsprechenden Konfigurationsobjekte geändert oder erweitert werden können. Die Möglichkeit zur Wiederverwendung bereits vorhandener Konfigurationselemente spielt dabei eine entscheidende Rolle.

Wartung & Optimierung
Wie reduzieren Sie Aufwände und beschleunigen Updates und Change Request?

UI Designer
Mit dem UI Designer können Sie einfache und intuitive Benutzeroberflächen erschaffen und gestalten. Vorkonfigurierte Layouts und Elemente werden einfach per Drag & Drop platziert und die Eigenschaften angepasst.
Eigene Elemente können jederzeit neu erstellt und Vorlage zur weiteren Verwendung hinzugefügt werden. So bauen Sie sich eine wertvolle Bibliothek aus Elementen wie Tabellen, Buttons und ganzen Login Formularen, die Sie immer wieder für weitere Anwendungen nutzen können.
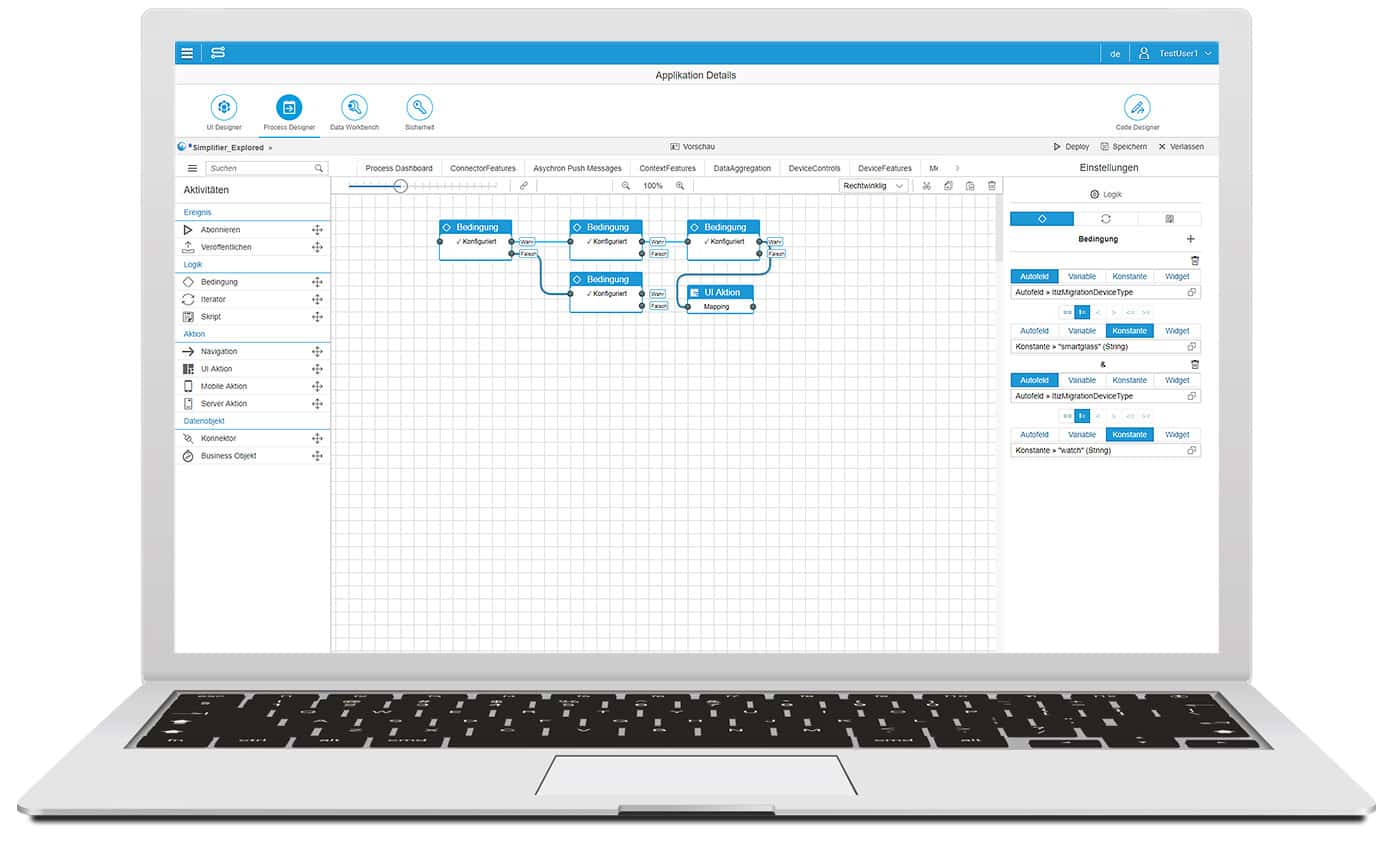
Process Designer
Im Process Designer erstellen Sie Navigationsschritte und Prozesslogiken, ohne Code anfassen zu müssen. Mittels der Unterteilung in einzelne sogenannte User Stories innerhalb des Process Dashboards werden wiederverwendbare Prozesse definiert die jeweils parallel von mehreren Entwicklern (kollaborativ) bearbeitet werden können. Individuelle Anpassungen bzw. Erweiterungen oder auch die Verwendung spezieller Funktionen sind ja nach Bedarf trotzdem durch Coding möglich.
Benötigte Datenquellen wie beispielsweise vorhandene ERP Systeme oder verwendete Sensoren werden schnell und einfach über vorgefertigte Schnittstellen (Konnektoren) in die Prozesse integriert.

Code Snippet
Durch den Konfigurationsansatz der Low-Code-Plattform Simplifier werden bei der Erstellung von Anwendungen im Hintergrund automatisch Code Snippet generiert. Unter Snippet wird dabei ein Programmierbegriff verstanden, welcher einen kleinen Bereich von wiederverwendbarem Quellcode, Maschinencode oder Text beinhaltet.
So ermöglicht das Script-Element von Simplifier zum Beispiel die Integration eines benutzerdefinierten JavaScript-Snippets. Dieses wird durch das vorhergehende Ereignis aktiviert. Ziehen Sie die Aktivität „Logik“ komfortabel per Drag & Drop in den Zeichenbereich und klicken Sie darauf, um das „Script“ (rechtes Symbol) auszuwählen.
Die Aktivität „Script“ zeigt auf der rechten Seite eine Vorschau des JavaScript-Vollbildes. Sie können in diesem Bereich auch Code eingeben, die Änderungen wurden gespeichert und auch im Vollbild übernommen. Der Vollbildmodus wird durch Anklicken des entsprechenden Symbols geöffnet.
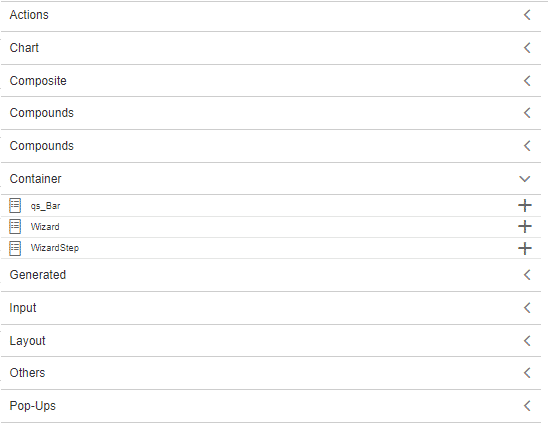
Widgets
Der Bereich „Widgets“ im UI Designer ist so etwas wie die Simplifier-Bibliothek
Die in Kategorien eingeteilten Elemente dienen dazu die Benutzeroberfläche im UI Designer zu erstellen. Ein Widget stellt ein spezifisches Element in der Benutzeroberfläche dar. Zum Beispiel eine Checkbox, eine Schaltfläche oder ein Anmeldebildschirm. Diese können per Drag & Drop eingesetzt werden. Das erstellen von eigenen Widgets wie auch die umfangreiche Bearbeitung und Einrichtung vorhandener Widgets ist spielend einfach möglich.

Konnektoren
Die Arbeit mit der Low-Code-Plattform Simplifier gestaltet sich durch die Wiederverwendbarkeit der einzelnen Bausteine als überaus nachhaltig. Einmal angelegt können Konnektor- oder Layout-Templates in beliebig vielen Anwendungen verwendet werden.

Integration
Wie standardisierte Konnektoren fragmentierte Systemlandschaften miteinander verbinden.
Plugins
Sollten Sie nicht in der Lage sein, Logiken, Schnittstellen oder UI-Elemente in Simplifier zu konfigurieren, können Sie dies mit Ihrem eigenen Plugin tun. Darunter werden optionale Software-Komponente verstanden, welche die bestehende Software erweitert bzw. verändert. Im Bezug auf Simplifier stellen Plugins dabei codierte JAR-Dateien da, die auf klassische Weise wie Eclipse, Netbeans oder eine andere Java-IDE entwickelt werden können. Die Plugins können eigenständig und remote betrieben werden und kommunizieren mit der Low-Code-Plattform Simplifier. Jedes Plugin hat seine eigene Portnummer und gegebenenfalls auch eigene IP-Adressen.